Web業界のはしくれのものになるために、ページを見る目を養うwebサイトレビュー。
第5回目は愛知県瀬戸市、おもだか屋の「SETOMANEKI」という招き猫のブランドサイト。
モダンな雰囲気で、フォントの混植が面白いと思ったのでレビューしてみました。
「SETOMANEKI(セトマネキ)」は、新しい招き猫のスタイルを提案するプロダクトです。やきものの伝統と歴史に根ざした街、愛知県瀬戸市で様々なやきものを創り続けてきた中外陶園が、「幸せを招く新しいカタチ」をコンセプトに、瀬戸焼の招き猫を進化させました。
ターゲット
雑誌とか読んでそう。
配色
アースカラーが使われていて落ち着いた雰囲気。陶土を思わせる色かも。和モダン。
ベース:#dbd1c1, #f5f1e6, #c4c3b7, #9fa19c, #555853
テキスト:#000, #fff

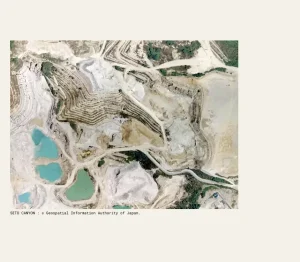
SETOMANEKIページより、瀬戸の空撮画像。
この色合いとリンクさせているような気もする。
フォント
本文はMontasRegularと游ゴシックの混植。英数字がMontasRegularという、モダンなセリフ体で表示されます。
游ゴシック体 Pr6N M”,”Yu Gothic Pr6N M”,”游ゴシック体”,YuGothic,”游ゴシック Medium”,”Yu Gothic Medium”
system-ui,-apple-system,Segoe UI,Roboto,Ubuntu,Cantarell,Noto Sans,sans-serif,serif
・混植について
場所によってはWhyte Inktrapや、Roboto Monoもあります。

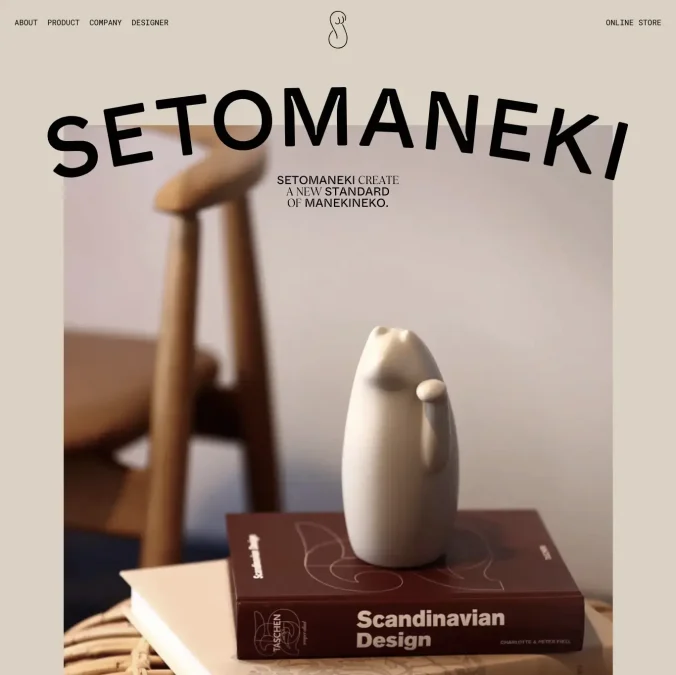
ファーストビューより。
WhyteInktrapとMontasRegularが混ぜて使われている。
Whyte Inktrapは、ファーストビューなど特にメッセージ性の強い見出しにMontas Regularと混ぜて使われています。ちょっと個性的な文字なので目に留まりやすいです。
インキトラップ(英: ink trap)は、書体(フォント)に対して施される工夫である。小さなサイズのフォントにおいて、字体の角の内側を削り込んで幅を細くし、印刷する際のインキのしみ出しを防止する。ただし今日では、印刷技術の向上に伴って本来の目的はほとんどが失われ、装飾としての役割しかもたない[1]。
調べてみたところ、インキトラップが上記のような背景を持った装飾なので、紙ものをだいぶ意識しているのではないかと思います。

「ABOUT」より。
下段がRobotoMono。
またRoboto Monoですが、さりげないところに使われています。モノスペースの書体はタイプライターを使っていた時代に始まるそう。確かにタイプライターで作ったタグみたい。
個性的ながらもまとまりのある印象になっているのは、紙もののようなレトロモダンな世界観を作り出せるという基準で組み合わせられているからなのではと思いました。
商品そのものの、伝統的なものを現代に寄り添うようにするという思想とも響き合います。
余白
全てrem指定、左右3remの余白を守って配置されている(上下はところによって違う)。
コンテンツ:padding: 4.8rem 3rem 18rem(or 4.8rem);
ファーストビュー

No.005 SETOMANEKI
招き猫の手を象ったロゴのsvgアニメーションのあと、この画面が見えます。
svgアニメーションが上に引っ込んでいきつつ、下から「SETOMANEKI」のロゴ画像が出てくるのでシームレスに見えます。
そしてスクロールしていくとメインビジュアルの画像がページいっぱいに拡大していって、下部コンテンツへとつながります。
この後もスクロールで発生するイベントがあります。
ページ全体を、スクロールする用のdivで囲って、それと連動してメインビジュアルのtransform:scaleが変化する…のだと思う。確かなことは書けん。
導線
追従ヘッダーで各セクションにページ内リンク、オンラインストアへの外部リンクあり。
フッターにインスタグラムや運営会社、オンラインストアへの導線あり。
全体的にスクロールのギミックが多いので、思わずスクロールしたくなってしまいます。つまり導線不要と言っても過言
その他あしらい

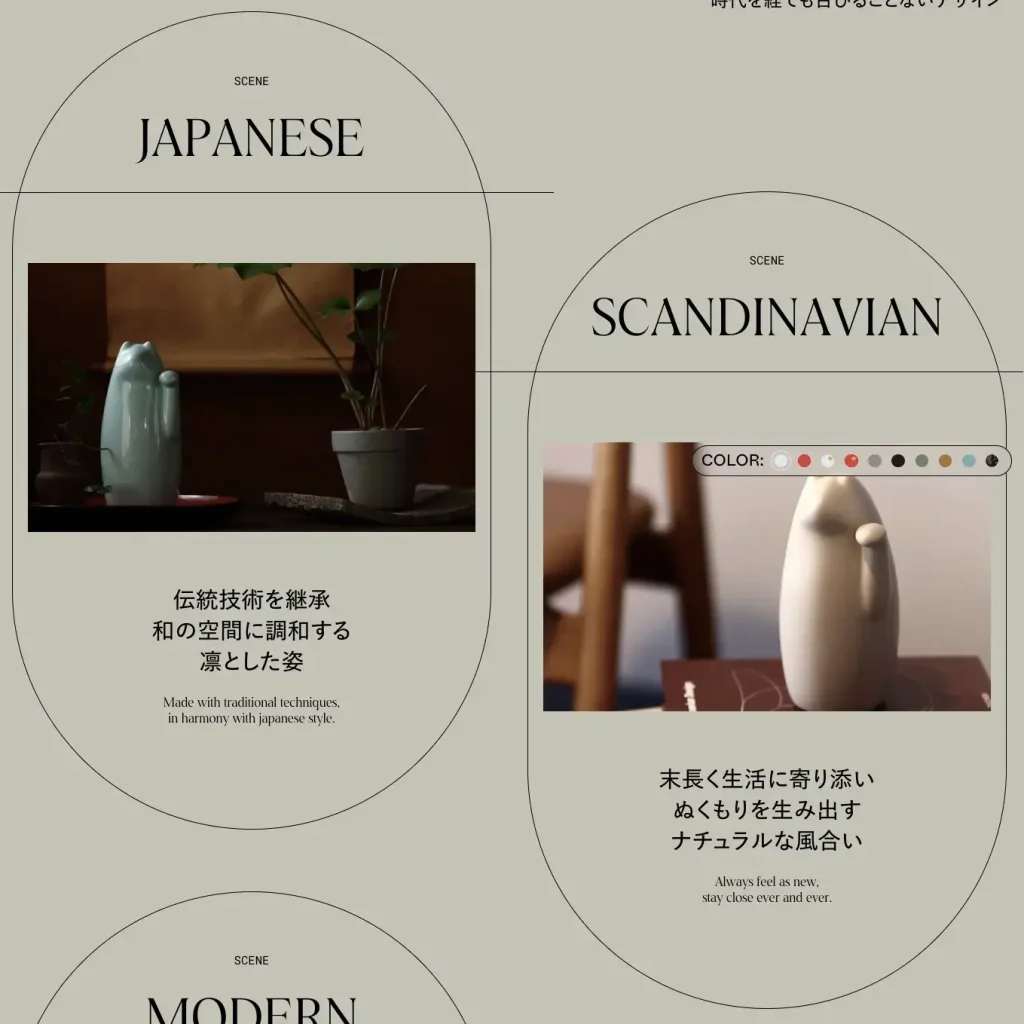
「PRODUCT」より。
商品とインテリアのコーディネート例が載せられている。
多分小判形
border-radiusと::afterで作られているこの形ですが、招き猫なので多分モチーフは小判形…なのかな…?
シンプルだけどかっこいい。
PRODUCTのほかにも、デザイナーの顔写真を載せている箇所にもこの楕円形が使われています。