Web業界のはしくれのものになるために、ページを見る目を養うwebサイトレビュー。
第8回目は大阪府吹田市の万博公園の中にある体験型展示施設「ニフレル」のホームページ。
開放感があって透明感のあるグラデーションが綺麗だと感じたサイトでした。
大阪の万博公園で会える「生きているミュージアム ニフレル」。
配色
白ベースに、水族館ぽい水色がメイン。
光のイメージ(?)である黄色と、陸のものもいるので(?)緑色がアクセントカラーになっています。
全部青みよりの色なので、親しみやすさがありつつも涼しげな光に溢れる印象です。
ベース:#ffffff
メイン:#0a9929(背景には不透明度を下げて使用), #2ac7ee
アクセント:#e8f049(黄色), #49c89a(明るい青緑)
テキスト:#000000
フォント
本文はゴシック体です。
游ゴシック体”, YuGothic, “游ゴシック Medium”, “Yu Gothic Medium”, “游ゴシック”, “Yu Gothic”,
“ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, “ヒラギノ角ゴ Pro”,
“メイリオ”, “Meiryo”
sans-serif
英字には以下のフォントが使われています(全てimg配置):
メインビジュアル Freestyle Script Regular(ラフな雰囲気のスクリプト)
セクションタイトル Noyh Bold(サンセリフ)
レイアウト
PCファーストで記述されています。
ブレイクポイント:768px
line-height
body;1.5
@media screen and (max-width:768px)限定で4.6vw指定されている箇所があるんだけれど、この意図がまだ私にはわからない(未熟)
内部コンテンツ幅: 1180px
セクション間空き:100px
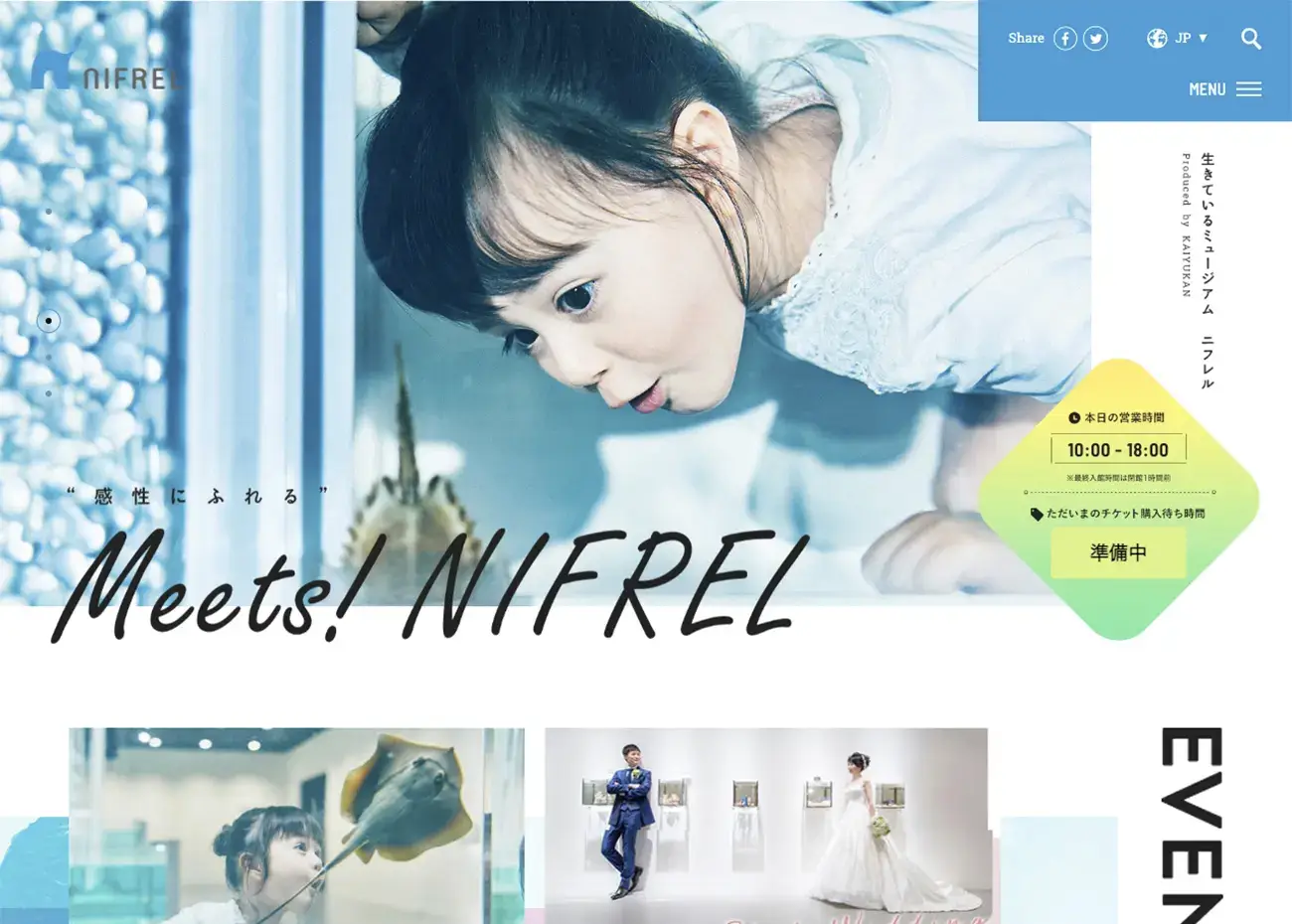
ファーストビュー

No.008 NIFREL -ニフレル
Swiperによるフェードスライドショーでメインビジュアルが表示されます。
そのときピックアップされている動物の紹介や、キャンペーンのビジュアルが流れます。
“Meets! NIFREL”の文字がおしゃれ。
菱形のオブジェクトに、営業時間とチケットの待ち時間が表示されます。
あるあるだけど、どうやって表示しているんだろうか。
館内の窓が全て菱形であるらしく、それを取り入れた形状だと思われます。この形はいろんなところでモチーフとして使われています。
導線
PCサイズの場合
左上にNIFRELロゴ(トップページリンク)が追従
右上にハンバーガーメニュー、サイト内検索、SNSリンク、言語選択が一緒になったものが追従。
ハンバーガーメニュー内はアコーディオンパネルで下層ページが折り畳まれている。
フォトウェディングの案内バナーとオンラインショップのバナー、SNSリンクもある。
SPサイズの場合
ファーストビューではヘッダーバーとして各種ナビゲーションがある。
少しスクロールするとフッターバーとして出現して各種ナビゲーションが追従する。
あとフッターナビゲーションもある。
コンテンツ

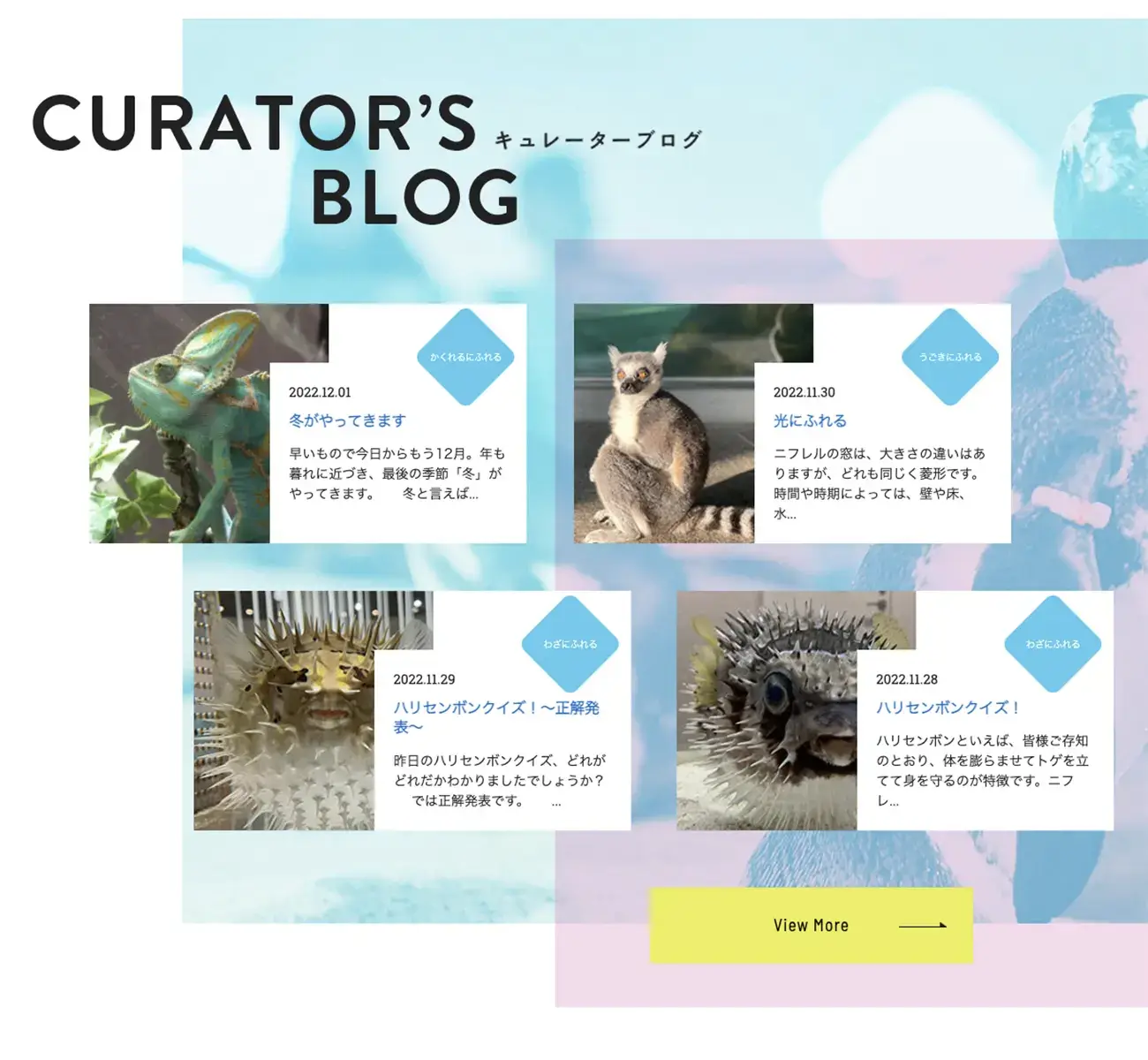
トップページより、「CURATOR’S BLOG」セクション。
カードをずらして表示している
コンテンツ背景はbackground-imageで配置しています。
いろんな色を使っていますが、このサイトのテーマであるグラデーションに落とし込まれていたり、不透明度を下げてあったりするので煩くありません。
グラシンペーパーを重ねたみたいな表現(適切な言葉がわからない)。
このアイテムがずれている感じと、背景のボックスがずれている感じ、いいなあと思います。
flex-wrapをかけて、nth-child(3)番目のアイテムにmargin-leftを設定してあるだけでした。コードとしてはお手軽だけどおしゃれ。
その他下層コンテンツ
各コンテンツにトップページが用意してあって、より詳しい下層コンテンツページへと誘導される形式です。
トップページを経由せずにハンバーガーメニューから直接飛ぶこともできるようです。
結構使いやすい。

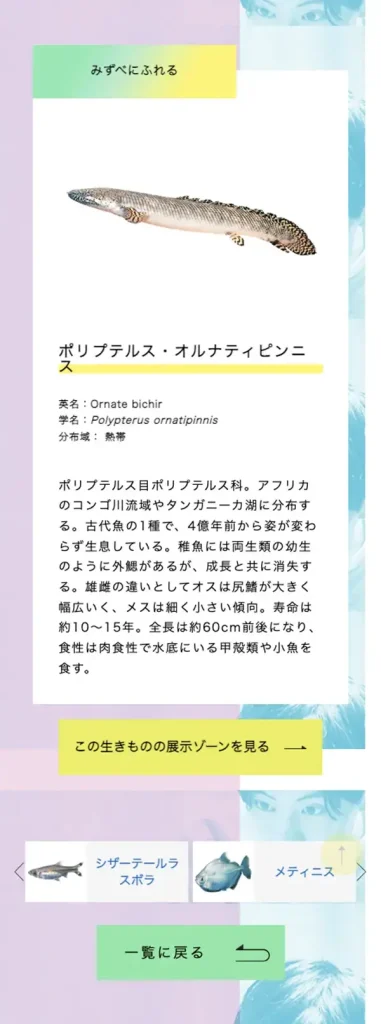
「いきもの図鑑」のページより。
例えばここに表示してある「いきもの図鑑」のページは、ハンバーガーメニューから「いきもの図鑑」で直接飛ぶこともできますし、「館内のご案内TOP」から「コンセプトと各ゾーンの紹介」を見て、「みずべにふれる」ゾーンの紹介ページからたどり着くこともできます。

コメントを残す