Web業界のはしくれのものになるために、ページを見る目を養うwebサイトレビュー。
第7回目は金沢21世紀美術館で開催される特別展「時を超えるイヴ・クラインの想像力―不確かさと非物質的なるもの」の特設ホームページです。
ワンカラムで見せる工夫がなされていたサイトでした。
https://www.kanazawa21.jp/yvesklein/
本展は、国内では37年ぶりに、戦後「青」の作家として活躍したフランス人作家、イヴ・クラインを中心に構成された展覧会です。クラインの作品のほか、同時代作家、さらに現代の作家を迎え、現代に通じる「非物質性」というテーマを浮かび上がらせます。
配色
イブ・クラインの青だわーって感じ。
ベース:#ffffff
テキスト:#001489
フォント
英字:Manrope
モダンな印象のサンセリフ。
本文はサンセリフ・セリフ両方使用。
Noto Serif JP, serif
Noto Sans JP,Noto Sans Japanese,Hiragino Kaku Gothic ProN,ヒラギノ角ゴ ProN W3,Meiryo,メイリオ,sans-serif
レイアウト
ブレイクポイント:768px
line-height
body;1.5
展覧会コンセプト:2
パディングはmax(???vw, ??px)指定
内部コンテンツ横パディング: SP4% / PC40px
セクション間上下パディング:SP45px前後(セクション間空き90px前後で調整) / PC70px, 45px前後(セクション間空き140px, 90px前後で調整)
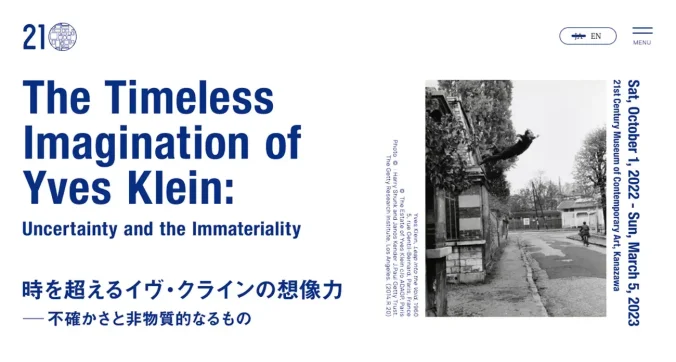
ファーストビュー

No.007 時を超えるイヴ・クラインの想像力
ページ遷移がさりげなーくフェードインしています。
特別展のタイトルと、作品の画像。
横書き縦組みの会期情報が展覧会あるあるな感じでテンションあがる。
タイトル等、テキストは全てimgでした。文字組みが綺麗。
右上に2本線&MENU表記有りのハンバーガーメニュー、言語切り替え。
導線
なんとハンバーガーメニューが追従しない。ワンカラム&LP型でボーッとスクロールして見られるサイトだし、特になくても困らなかった。その分画面がスッキリ。
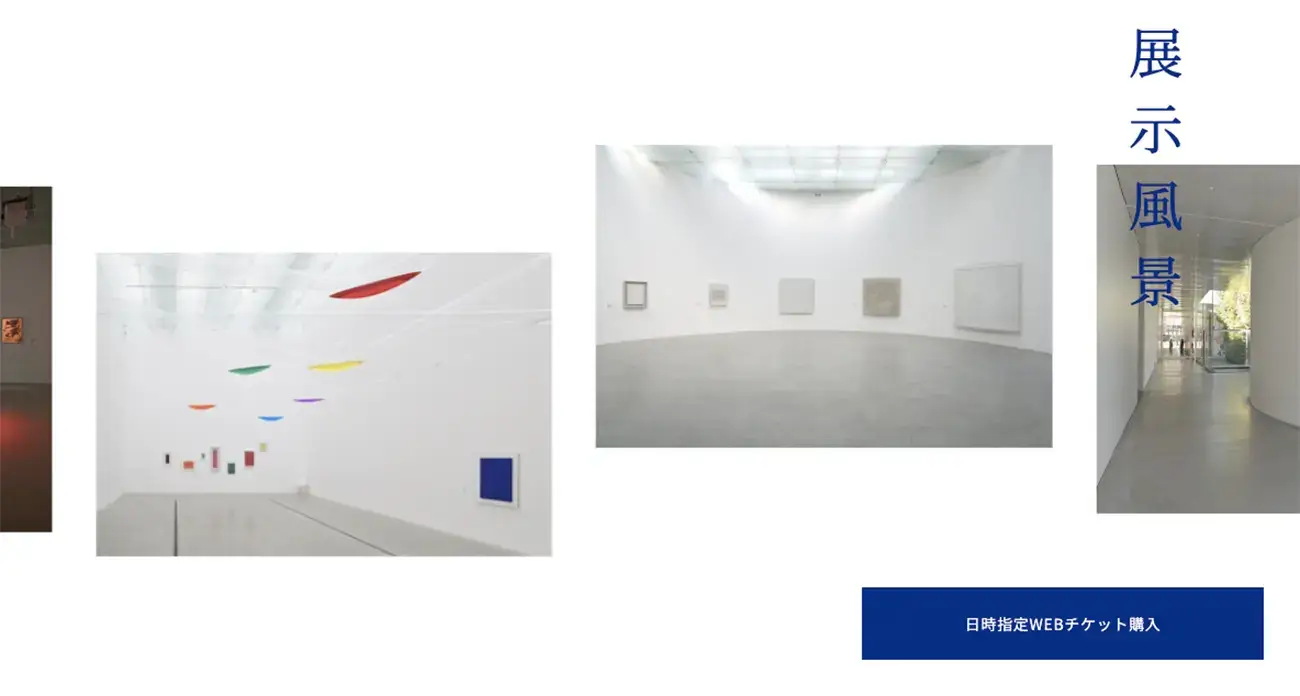
「日時指定WEBチケット購入」のボタンが右下に追従します。
2pxの白ボーダーが入っているのが何気ないけど見やすい。
コンテンツ

「展示風景」より
「展示風景」の画像は、swiperでスライダー表示してlightboxで拡大するようになっています。
liのmargin-topが一つずつ違うので、上下にずれて流れてきます。これいいな。

「展示構成」より、PC表示。コンテンツが横スクロールで見られる。
「展示構成」はPC版だと横スクロール。「展示風景」と同じくコンテンツのmargin-topがバラバラなので上下にずれて表示されます。

「展示構成」より。
スマートフォンだとアコーディオンパネルでコンテンツ詳細を表示する。
SP版だとアコーディオンパネルで詳細を表示する形式です。