Web業界のはしくれのものになるために、ページを見る目を養うwebサイトレビュー。
第11回目は栃木県那須塩原市発のチーズケーキのショップ、「CHEESE GARDEN 」のサイト。
白と深緑が爽やかでゆったりした印象のサイトでした。
チーズケーキ・ベイクドチーズケーキ・レアチーズケーキ・フロマージュ・クッキー・フィナンシェ・ガレット・季節のチーズケーキ・お歳暮・お年賀・お中元・ギフト・スイーツ・常温保存・工場直送
(ここにはいつもサイトの説明文を抜粋しているのですが、なんだこの一昔前のキーワードの羅列のようなdescriptionは…。まあどういうサイトなのかは何となくわかるけれども)
配色
白ベースに、青みよりの深緑。
ベース:#ffffff
メイン:#315147(他、表示場所によって微妙に色が違う緑)、#f2f5f4(フッターなど、邪魔にならないグレー)
アクセント:#003333(濃い深緑)
テキスト:#333332
フォント
見出しは明朝体、本文はゴシック体。
見出し:”Sabon Next”, serif
本文:Roboto, sans-serif
レイアウト
PCファースト。
ブレイクポイント:600px
line-height: 1.6~1.7くらい
内部コンテンツ幅: 最大1130px
セクション間空き:見た目でPC120px / SP60pxくらい空いて見えるように調整
ファーストビュー

No.011 チーズガーデン -CHEESE GARDEN
商品画像が下からふわっと浮かび上がってきます。
導線
上部にヘッダーバーが追従(position:fixed;)。
右下にマイレージポイントの紹介と称し、ログインと会員登録への誘導を行うボタンが追従。
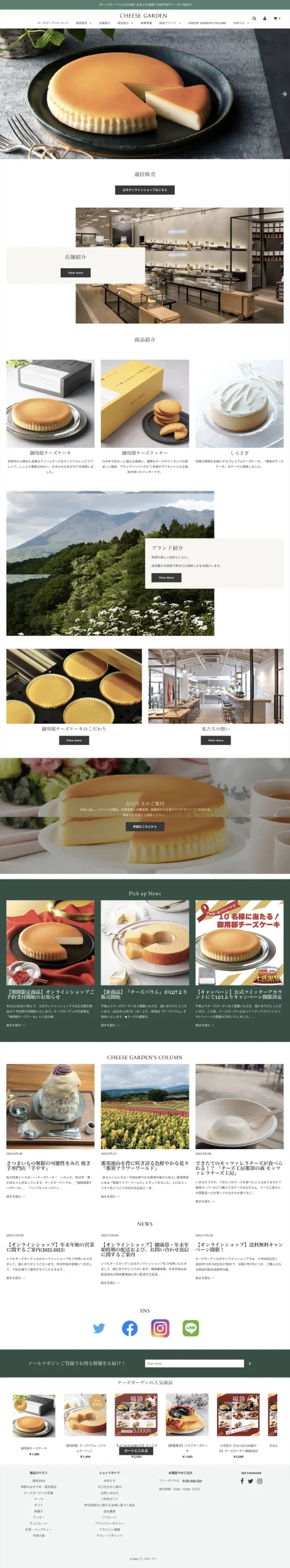
コンテンツ
PCサイズ表示限定で、「店舗紹介」コンテンツと「ブランド紹介」コンテンツの画像、「大口注文のご案内」コンテンツの背景画像がパララックス効果でずれてスクロールします。
(この手のサイトを「ページ全体をキャプチャ」機能でスクショ撮るとズレて表示されてしまうのか…学びを得た)

No.011 チーズガーデン -CHEESE GARDEN
ブランドコンセプトページは、中央に本文を記載。
少し狭めのコンテンツ幅にしてボックスを中央寄せ、文章そのものは左寄せ。
ゆったり読ませたい箇所には頻出?

「チーズガーデンについて」より