Web業界のはしくれのものになるために、ページを見る目を養うwebサイトレビュー。
第8回目は大阪府吹田市の万博公園にある大型複合施設「EXPOCITY」のホームページ。
前回投稿した「NIFREL -ニフレル」はこのEXPOCITYの中にある施設です。流れからそのまま持ってきました(笑)。
普段ダウナー系のものが好きでそればっかり見ていて、自分の感性にはない賑やかなサイトだなと思ったのでレビューすることにしました。
https://www.expocity-mf.com/expo/
エキスポシティは、さまざまなエンターテインメントが楽しめる日本最大級の大型複合施設です。見て、触れて、感じて、遊んで、学んで…心がよろこぶ出会いや体験が待っています。
ターゲット
大阪に旅行しようとしているファミリー層、カップル。
配色
ノイズのかかったベージュがベース。工作紙みたい。
メインはロゴやファーストビュー、フッターにも使われている赤。
あとはセクションごとにテーマカラーがあります。
ベース:#e8e8e8
メイン:#c1332c
アクセント:#ea5939, #2a73c8, #489636, #eb6fa4
オレンジ、青、緑(黄み)、ピンク
テキスト:#000000
フォント
英数字がサンセリフ体、本文が丸ゴシック。
英数字:Legend Giga(あまりシュッとしてない、親しみの持てる書体だなと思った)
本文:Zen Maru Gothic, sans-serif
レイアウト
PCファーストで記述されています。
レジャー施設なので、大阪旅行の計画を練っている時にPCで見ることを想定しているのだろうか。
ブレイクポイント:768px
line-height: 1.6~1.7くらい
内部コンテンツ幅: 最大1000px
セクション間空き:12~17rem(≒120px)
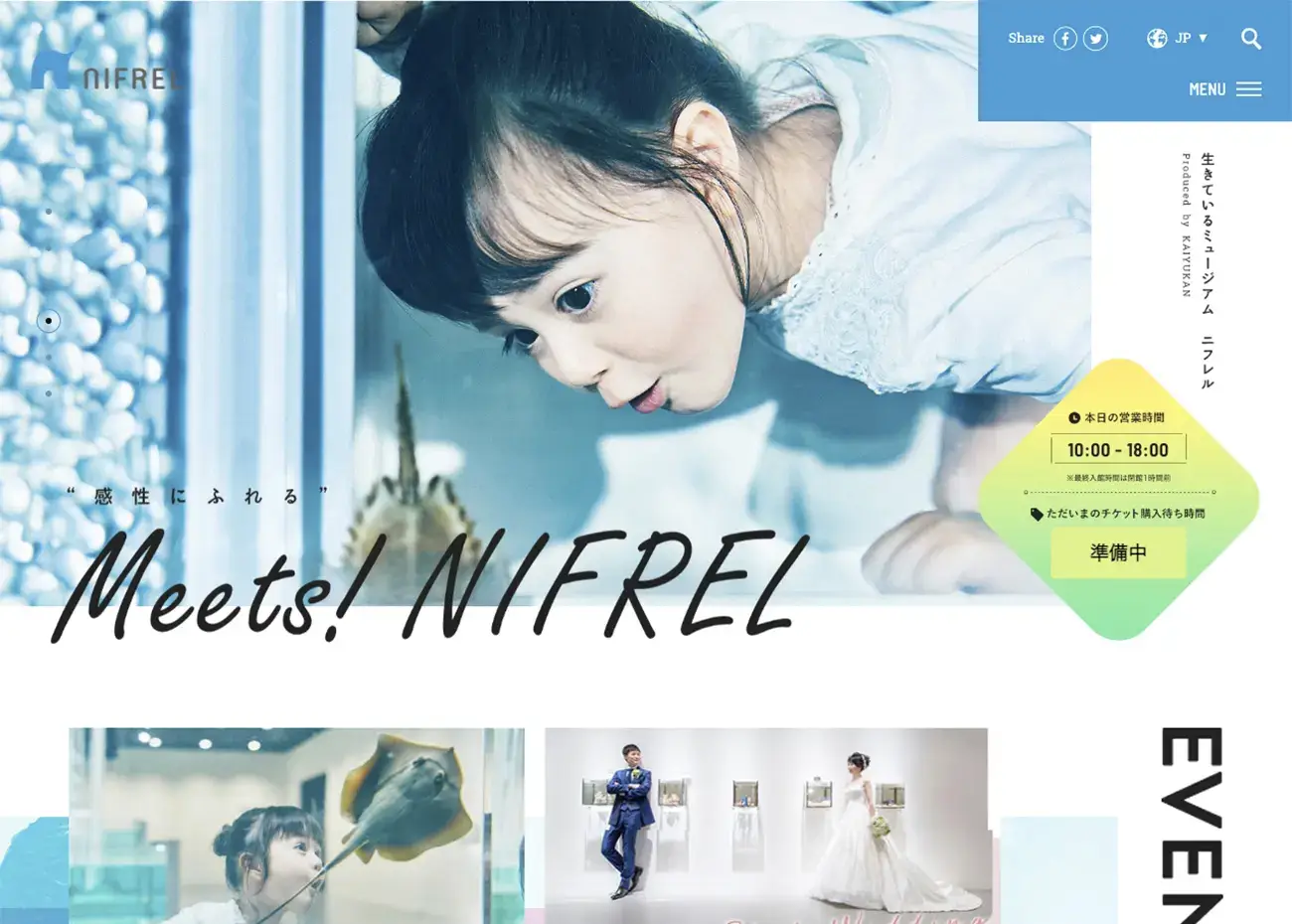
ファーストビュー

No.009 EXPOCITY
写真やオブジェクトがポコポコと下から出てきます。
色とりどりのオブジェクトはGIFアニメでスライドしたり、回転したり、左右に揺れてアピールしてきたり、とにかく賑やかな印象。
写真の形のモチーフが扉なのか窓なのかはわかりませんが、あっちこっち楽しそうなところを覗いてる印象です。
導線
トップページをスクロールすると、下層コンテンツへのリンクが現れます。
ハンバーガーメニューと、駐車場混雑状況のページに飛べるボタンが追従。
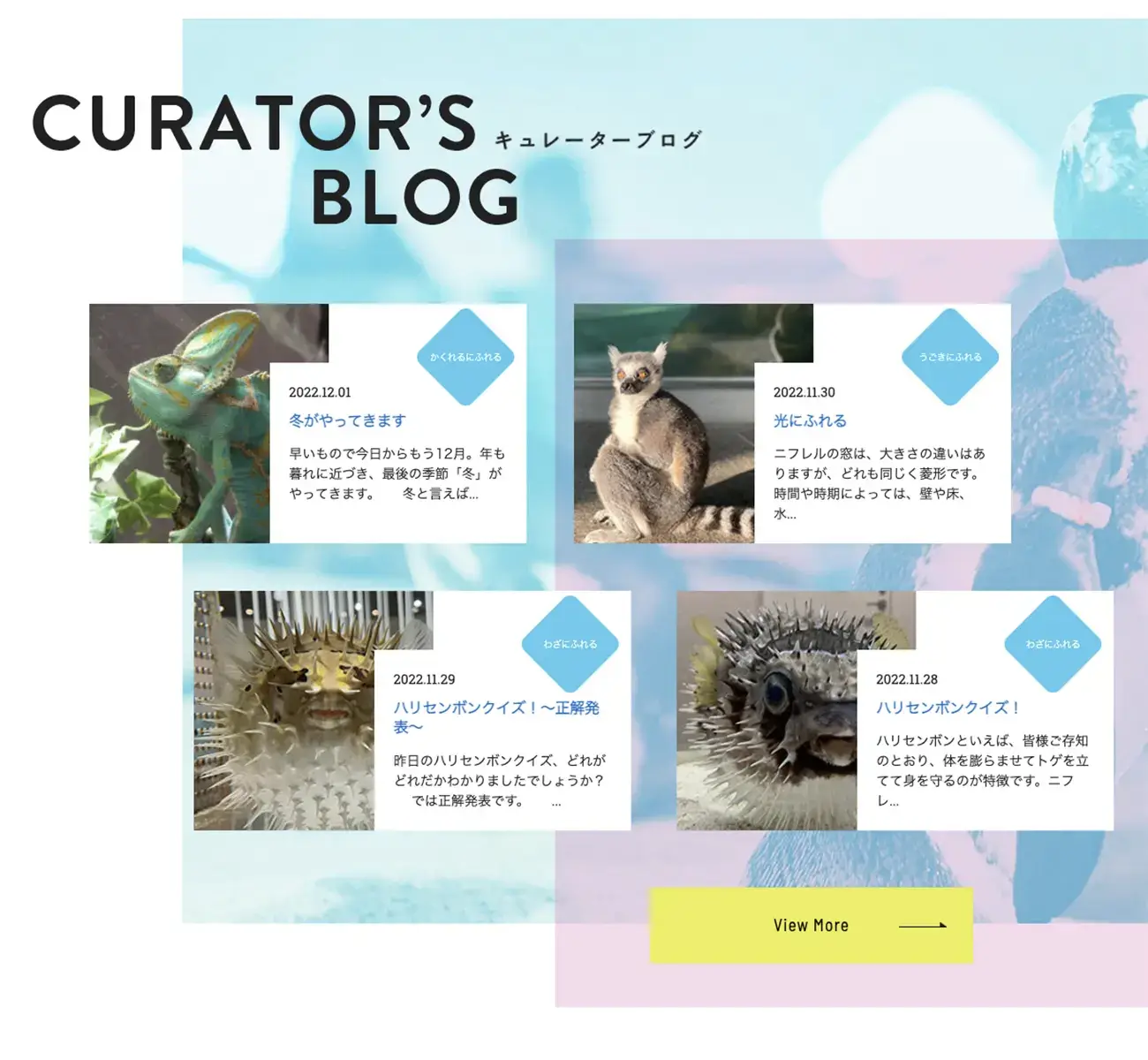
コンテンツ

トップページより、施設紹介。
イラストが使われていて親しみやすい印象。
あと「気になる施設をクリック」みたいなちょっとした文章って大事だなって思った。

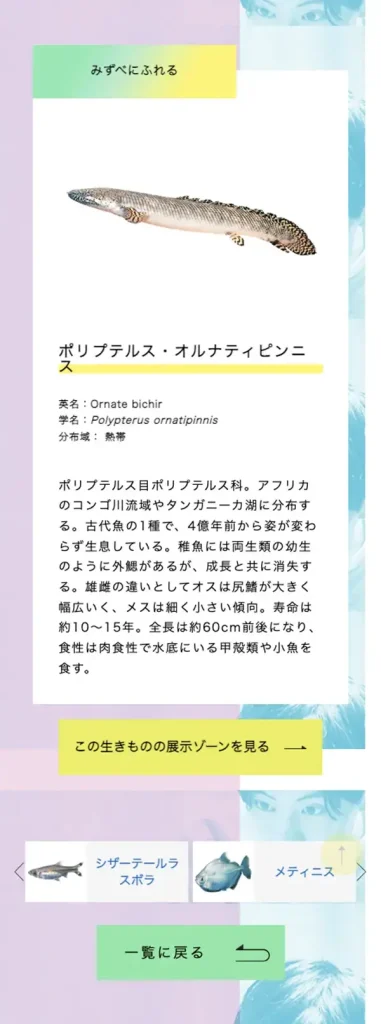
「施設紹介」より、「気になる施設をクリック」してみたところ。
モーダルウィンドウで施設の詳細が表示される。
イラスト中の吹き出しをクリックすると、モーダルウィンドウで施設の詳細を見ることができます。

「EXPOCITYの楽しみ方」より。
写真だと伝わらないですが、ここのイラストの上にマウスホバーするとワイワイしている風に動きます(a:hover時にkeyframeアニメーション指定)。
こういうちょっとしたアニメーションでも楽しげな雰囲気や、親しみやすさって伝わるものなのですね。